Use the Embed Tileset Button and Then Export the Map Again
Are y'all trying to use tilemaps created with Tiled in your Phaser 3 game?
There'southward a smashing commodity past Michael Hadley that you may have come across.
If that tutorial hasn't worked out considering you couldn't go the tilemap to display then this guide is for you.
We've include steps to test each function of the implementation so that you can catch issues before you've written a bunch of code and tin can't tell where or when something went incorrect.
If you run into a problem that we didn't cover then let us know in the comments below and we will make an update. 🤗
Nosotros also take this tool that will generate the basic lawmaking for yous when given the exported JSON file!
Project Setup
This guide uses the phaser3-parcel-template only we will try to make the steps applicable to any project setup.
Create your projection by following directions from the Github repository or check out this article.
So, go to the HelloWorldScene.js file in the src binder and delete everything inside the preload() and create() methods.
Yous'll end upwards with this:
| |
The phaser3-parcel-template uses mod JavaScript and you should too. Information technology'll relieve y'all from having to bargain with a host of weird bugs every bit a beginner.
We accept a free volume to aid you become started so in that location's no excuse. Get the book and level up your skills!

Learn to brand an Space Jumper in Phaser 3 with modern JavaScript!
Driblet your email into the box below to get this gratis 60+ page book and bring together our newsletter.
Larn more about the volume here.
Use the npm run start command from the terminal to start the development server. Once set, you can go to http://localhost:8000 in your browser and meet a black screen.
Bank check for whatever errors past launching the Developer Tools–correct click on the page and pick Audit. And so go to the Console tab to cheque for any cherry-red errors.
If yous are non using Chrome and then the verbal wording might be dissimilar but the full general steps will exist the same.
There should be no errors at this phase but if you do have them then you know that your initial project ready is to blame.
Go dorsum through the steps from the Github repository and make sure you didn't skip anything that you didn't understand.
Some steps might not await like annihilation to you but the computer is like a petulant child who volition not comply until all demands are met!
Exporting a Tilemap from Tiled
In that location are a few important things to remember when exporting a tilemap from Tiled for Phaser 3.
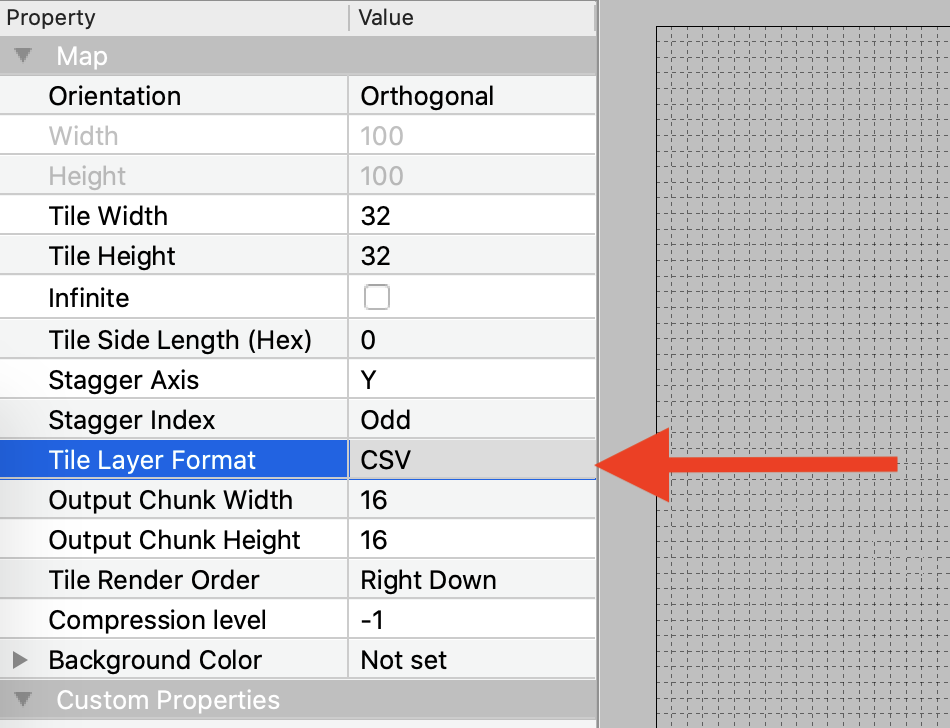
First, Your tile layers have to be in an uncompressed format: either CSV or Base64 (uncompressed).

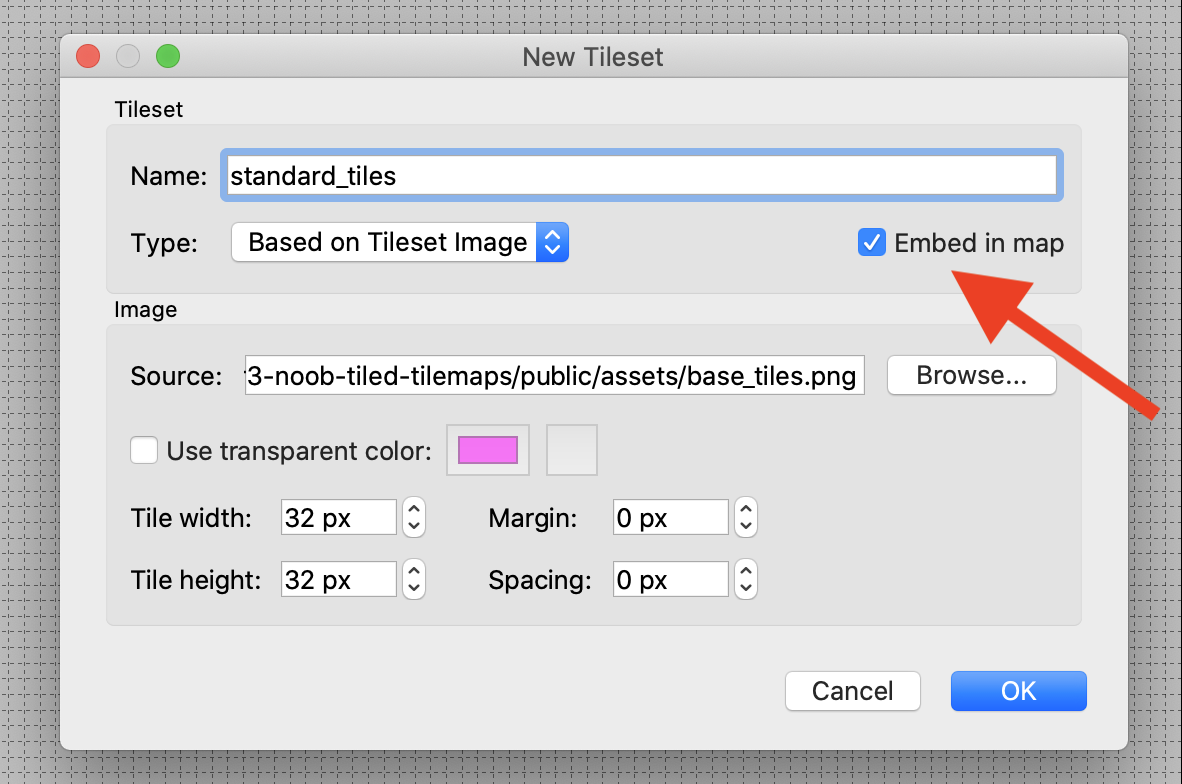
2nd, when creating a Tileset yous need to check the "Embed in Map" selection.

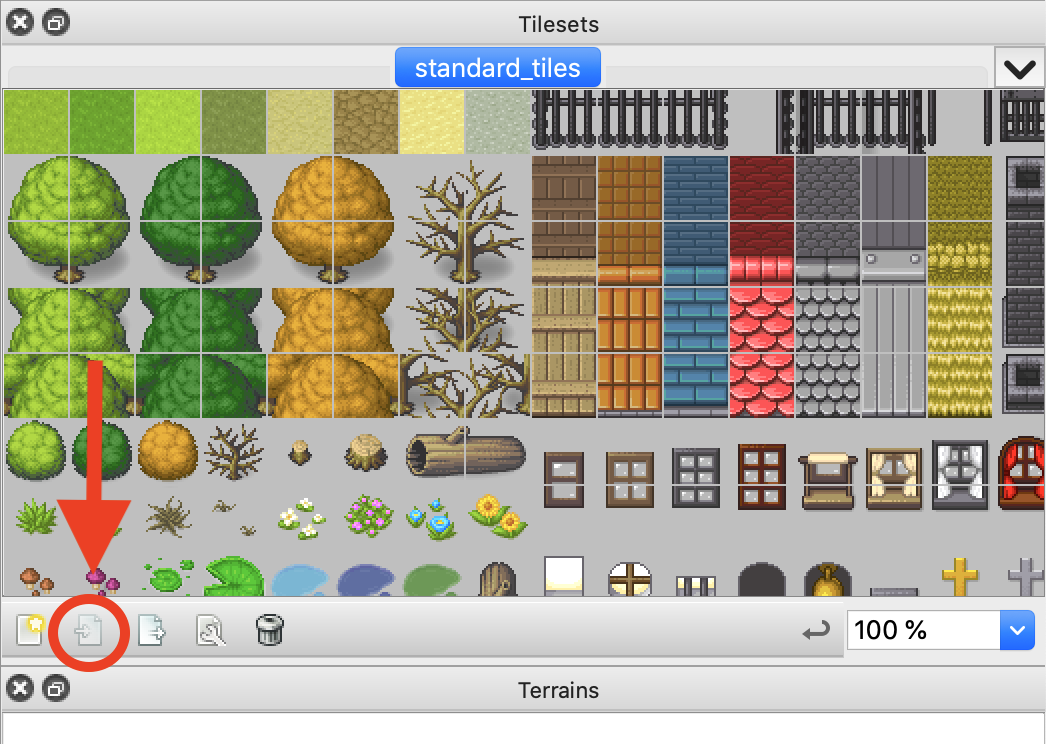
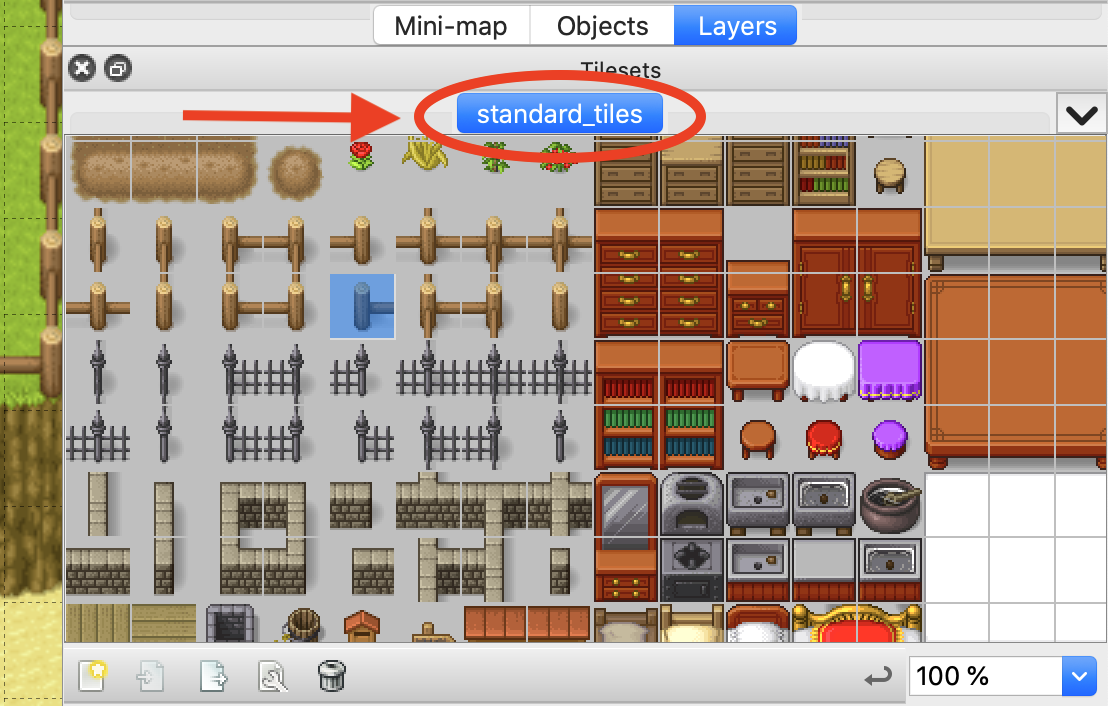
If you've already created a Tileset then you can apply the "Embed Tileset" push in the Tilesets window.

Lastly, yous need to export your Tilemap as a JSON file. You can practice that past going to File > Export As and then selecting "JSON map files (*.json)". The filename volition end in .json if y'all did it right.
Where to relieve TMX, PNG, and JSON files?
For simplicity, we recommend y'all save these 3 files in the same identify. Yous will only demand the PNG and JSON files for Phaser but you might desire to become back to the TMX file to make changes.
Keeping these files together volition just brand it easier for you to find them subsequently.
Make sure the files are in a place that your evolution server can see.
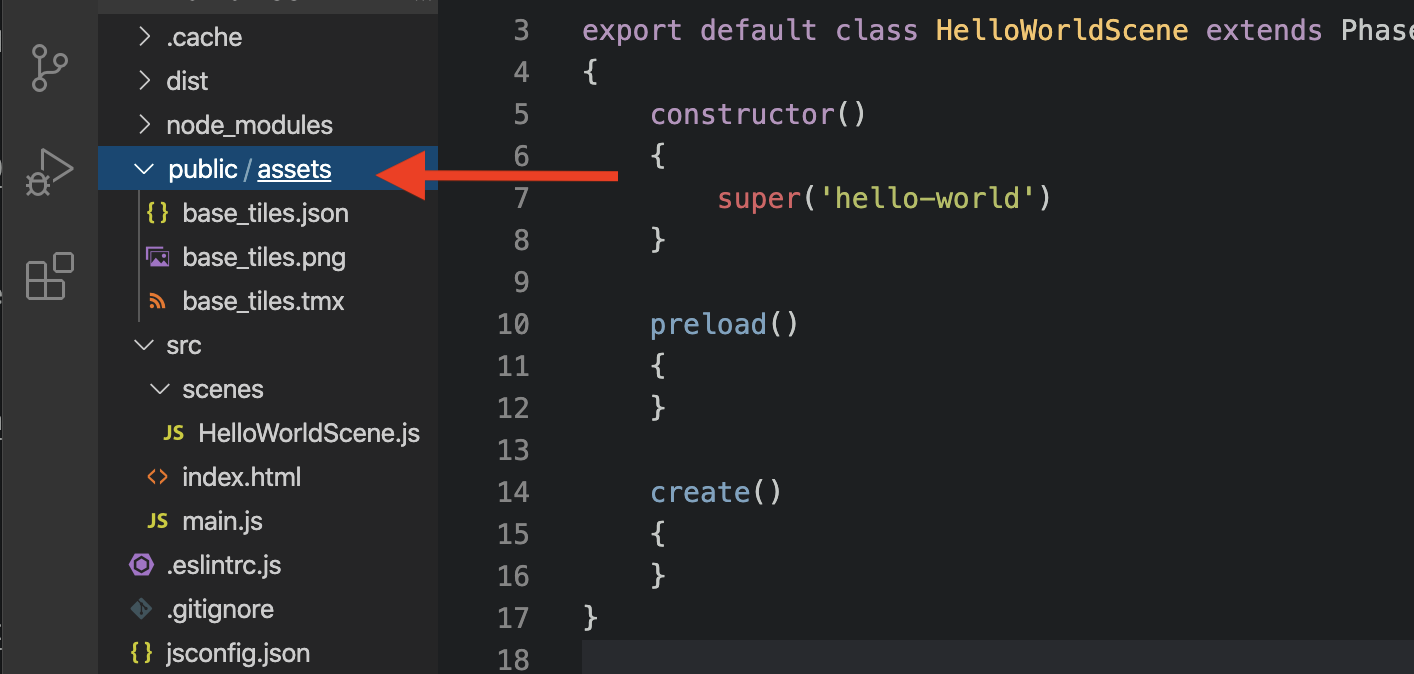
In our example, nosotros put the files in an "assets" binder within the "public" folder. You will need to create these folders on the same level as the "src" folder.

Cheque that your static files can exist served
Let's exercise a sanity bank check before we write whatever code.
First the development server with npm run start or the equivalent command for your project.
And then go to http://localhost:8000/assets/base_tiles.png (or wherever static avails are expected to be served from) and the tileset epitome should be loaded.
If information technology does non load your PNG file and then something is wrong. For the phaser3-packet-template, you may have to restart the development server if you added the public binder while it was running.
Phaser will not be able to load your tilemap files if you cannot manually load them from the browser. At that place is no magic here. ✨
Make certain this works before continuing. If it doesn't piece of work now then it as well won't piece of work later.
Loading an Exported Tilemap
Phaser will demand the tileset PNG file and the exported JSON file. Both should be loaded in preload().
| |
We load the tileset image on line 4 by setting the key for the prototype to 'base_tiles' and passing in the path to the PNG file.
Line 7 loads the exported JSON file in a similar way by setting the key for the tilemap to be 'tilemap' and passing in the path to the JSON file.
The create() method does a sanity check to make sure that nosotros've loaded the files correctly by displaying the tileset image.
If you run into a green box or nothing so your path is wrong or you have a typo.
You can also effort using the total URL from the previous section as the path.
Creating Tile Layers
Your Tilemap should consist of 1 or more Tile Layers. This is what it looks like in Tiled:

Fence, Stone, Trees, Basis, and Background are all tile layers.
When you create a Tilemap in Phaser it volition not automatically create these tile layers. You need to specify exactly which layers to create and in what gild.
| |
The Tilemap case is created on line 7 using the same key that we used in preload() to load the exported JSON.
Then on line x, we add a tileset paradigm to the Tilemap. Take notation of the two cord parameters: 'standard_tiles' and 'base_tiles'.
The second is the primal we used when loading the PNG file in preload().
The first is the proper noun of the tileset we used when creating the tileset in Tiled.

Later on creating the map and tileset, we can create each tile layer we desire. The order nosotros create each layer will determine the describe gild.
The first one created will be drawn outset and so the next one volition be fatigued on meridian.
Side by side Steps
Think that you demand to export your Tilemap as a JSON file each time you make changes to the TMX file.
Simply saving the TMX file will not result in updates to the JSON file that is loaded by Phaser. 😎
If y'all are making a top-down game like a dungeon crawler or RPG then this viii.5 Part YouTube serial can assist you with standoff, character motility, enemies, and more!
Be certain to sign upwardly for our newsletter so you don't miss any future Phaser iii game development tips and techniques!
Drop your email into the box below.
Don't miss any Phaser 3 game development content
Subscribers get exclusive tips & techniques not found on the blog!
Join our newsletter. Information technology'due south free. Nosotros don't spam. Spamming is for jerks.

Source: https://blog.ourcade.co/posts/2020/phaser-3-noob-guide-loading-tiled-tilemaps/
0 Response to "Use the Embed Tileset Button and Then Export the Map Again"
Post a Comment